Table of contents
- nextjs/docs
- SWR
- Mastering NextJS
- tanstack/react-table
- Full Stack E-Commerce + Dashboard & CMS: Next.js 13 App Router, React, Tailwind, Prisma, MySQL
- Next js 13 project - IMBb Clone - next js tailwind css project - nextjs project
- kaminari
- Dynamic CMS-driven Redirects with Next.js
- Next.js Authentication - AuthJS / NextAuth for Role-Based Security
- Advanced Next.js Concepts
- React2025
- Master Next JS 13 - 2023 - For Busy Developers
- Typescript Docs
- Tailwind CSS
- Create Your Own Local Chatbot with Next.js, Ollama, and ModelFusion
- SEO in Next.js and Prismic
- How to Create Dynamic API Routes in Next.js
- Bruno Antunes on YT
- Nitro
- A Simple Portfolio made with Nextjs and Shadcn UI
- Next.js in 100 Seconds // Plus Full Beginner's Tutorial
- The Next.js Handbook – Learn Next.js for Beginners
- next13-discord-clone
- Conclusion
Hey there NextJS fans, have you been struggling to take your NextJS skills to the next level? Whether you're just getting started with Next or have been building apps for a while, keeping up with all the latest resources can feel totally overwhelming.
Don't worry, I've got you covered. I've compiled this list of the 23 craziest Github repos, video courses, blog posts and other resources that will turn you into a NextJS master.
Sound good? Then let's dive in and start mastering NextJS!
nextjs/docs

Next.js documentation: Your go-to resource for mastering the art of building fast, scalable, and delightful web applications with React.
SWR

SWR is a React Hooks library for data fetching. SWR first returns the data from cache (stale), then sends the fetch request (revalidate), and finally comes with the up-to-date data again.
Mastering NextJS
Mastering NextJS is a free video course for building static and server-side rendered applications with Next.js and React. Course created by leerob.io.
tanstack/react-table

TanStack's React Table: Empowering your React applications with a flexible and efficient data-driven table solution for seamless user experiences.
Full Stack E-Commerce + Dashboard & CMS: Next.js 13 App Router, React, Tailwind, Prisma, MySQL
Step-by-step through the process of building a full-stack web application using the latest web development technologies including React, Tailwind, Prisma, MongoDB, and NextAuth. This video is perfect for beginner and experienced developers who are looking to learn how to leverage the power of Next.js 13 App Router in their web applications.
Next js 13 project - IMBb Clone - next js tailwind css project - nextjs project
This project is not just about building a movie database website. It's about learning the core concepts of web development. You'll learn about server-side and client-side components, and how to seamlessly integrate them to create a seamless user experience. And with a deep dive into different fetching techniques, you'll come out of this project a pro in Next.js and Tailwind CSS.
This project teaches you not only about server-side and client-side components, but also about how to add loading effects and handle errors in Next.js.

Hey Developer, I have compiled a list of 1200+ Free Developer Resources. You can become a full stack developer following the resources. Thanks for stopping by.
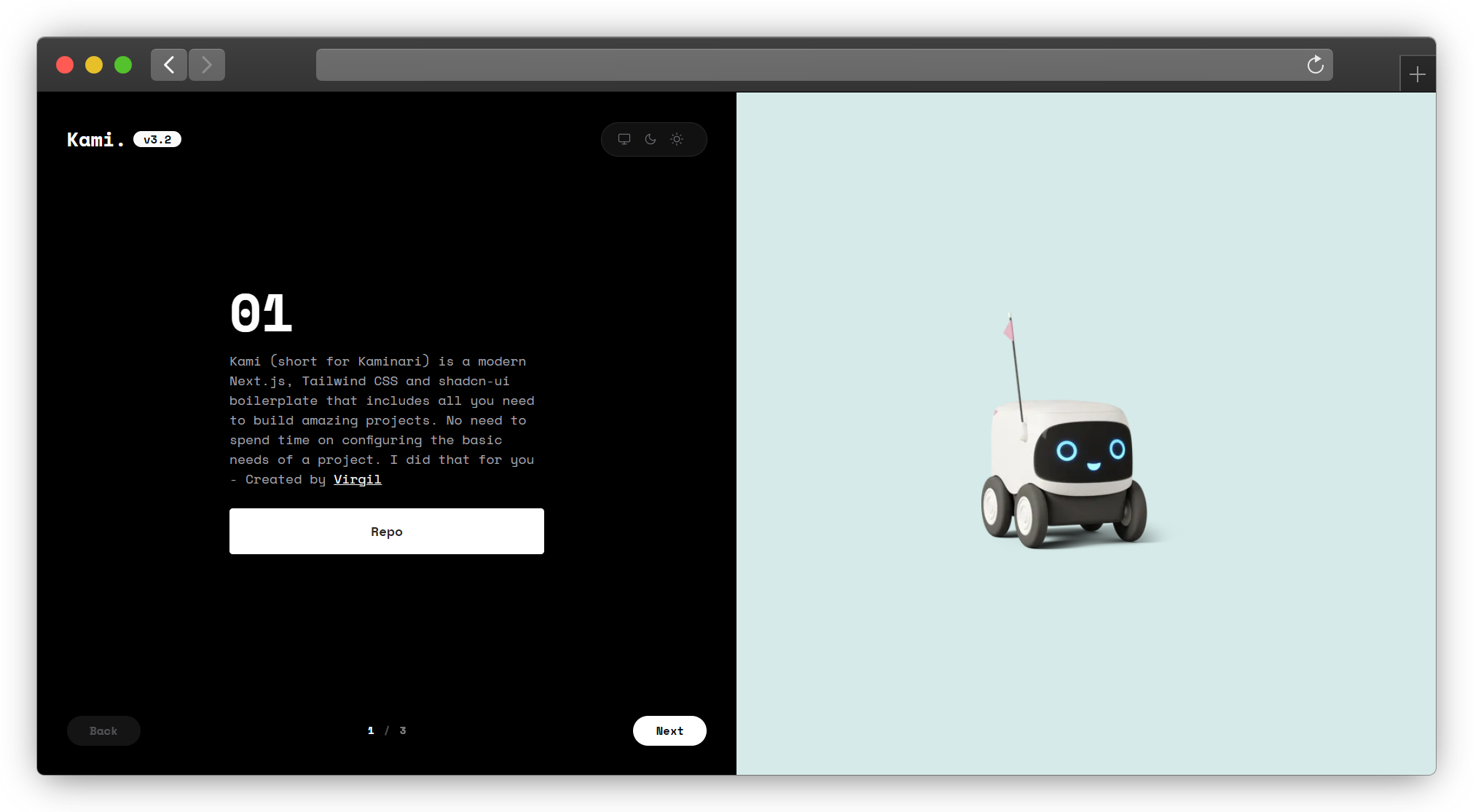
kaminari

Kaminari is a modern Next.js, Tailwind CSS and shadcn-ui boilerplate that includes all you need to build amazing projects. No need to spend time on configuring the basic needs of a project. I did that for you - Created by Virgil
Dynamic CMS-driven Redirects with Next.js
Redirects send a request for one page to another page, and are crucial for maintaining good SEO. We can manage these with our own Next.js app and any CMS.
Read the article on Echobind.
Next.js Authentication - AuthJS / NextAuth for Role-Based Security
Learn how to use this tool to add authentication to Next.js 13.5. Dive into the world of role-based authentication and learn how to implement authentication on both server-rendered and client-rendered pages.
Discover how to leverage out-of-the-box OAuth providers like Google and GitHub, and explore the process of creating your custom authentication provider using MongoDB.
Advanced Next.js Concepts

As a developer, you may have built a Next.js application using the basic concepts such as creating and navigating pages, handling data with getStaticProps and getServerSideProps, and styling with CSS…
Read the blog on Medium.
React2025

Learn how to build and deploy a modern React application using the most popular open-source software.
Master Next JS 13 - 2023 - For Busy Developers

Accelerate Your Development Workflow and Harness the Power of Next.js 13 - The Ultimate Course for Busy Developers.
Link to the Udemy Course.
Typescript Docs

TypeScript is a statically typed superset of JavaScript that brings enhanced developer tooling, improved code maintainability, and reduced runtime errors, making it crucial to learn with Next.js for a more robust and scalable web development experience.
Read Typescript Docs.
Tailwind CSS

Tailwind CSS is a utility-first CSS framework that facilitates rapid and maintainable styling, and when paired with Next.js, it empowers developers to effortlessly create responsive, highly customizable user interfaces by seamlessly integrating utility classes into the component-driven structure of Next.js applications.
Create Your Own Local Chatbot with Next.js, Ollama, and ModelFusion

In this blog post, we'll build a Next.js chatbot that runs on your computer. We'll use Ollama to serve the OpenHermes 2.5 Mistral LLM (large language model) locally, the Vercel AI SDK to handle stream forwarding and rendering, and ModelFusion.
Read the blog on Hashnode.
SEO in Next.js and Prismic

We look at default SEO, page specific SEO, Open Graph tags and JSON-LD. Along with enriching these with Prismic.
Article by - Gary Meehan. read on his blog.
How to Create Dynamic API Routes in Next.js

Next.js is a React-based framework that enables developers to create full-stack web applications by extending the latest React features. Next helps you add additional features and optimizations to your React apps like static site generation (SSG), server-side rendering (SSR), automatic code splitting and bundling, and dynamic API routes.
Read the article on FreeCodeCamp.
Bruno Antunes on YT

Bruno, a front-end developer living in London, United Kingdom. He runs a YouTube channel where you can find awesome tutorials focused on front-end technologies like JavaScript, TypeScript, HTML, CSS, React, and Angular. Every now and then, he also dives into some of his favorite backend technologies, such as Node.js and C#.
Nitro

An Example of a PWA using Nextjs, Material-UI, Typescript and Auth0 💗
Find it on GitHub.
A Simple Portfolio made with Nextjs and Shadcn UI
This portfolio, built with Next.js and ShadcnUI, features a sleek design using Tailwind CSS. With pages like about, projects, resume, and contact, it serves as an ideal starter template for showcasing web development skills.
Find it on Github.
Next.js in 100 Seconds // Plus Full Beginner's Tutorial
Learn the basics of Next.js in 100 Seconds! Then build your first server-rendered react app with a full Next.js beginner's tutorial.
The Next.js Handbook – Learn Next.js for Beginners

Flavio copes wrote this tutorial to help you quickly learn Next.js and get familiar with how it works. It's ideal for you if you have zero to little knowledge of Next.js, you have used React in the past, and you are looking forward diving more into the React ecosystem.
Read it on FreeCodeCamp.
next13-discord-clone

This is a repository for Fullstack Discord Clone: Next.js 13, React, Socket.io, Prisma, Tailwind, MySQL | Full Course 2023
Features:
Real-time messaging using Socket.io
Send attachments as messages using UploadThing
Delete & Edit messages in real time for all users
Create Text, Audio and Video call Channels
1:1 conversation between members
1:1 video calls between members
Member management (Kick, Role change Guest / Moderator)
Unique invite link generation & full working invite system
Infinite loading for messages in batches of 10 (tanstack/query)
Server creation and customization
Beautiful UI using TailwindCSS and ShadcnUI
Full responsivity and mobile UI
Light / Dark mode
Websocket fallback: Polling with alerts
ORM using Prisma
MySQL database using Planetscale
Authentication with Clerk
Conclusion
So there you have it, 23 amazing resources to become a Next.js master by 2024. With a little bit of effort each week practicing and building projects, you'll be well on your way to becoming an expert in no time.
Happy Building!
Thanks for reading. Let's stay connected! You can also follow me on Twitter, Instagram, and LinkedIn. If you enjoyed this post, share it with your network and leave your thoughts below, and follow for more cool content. Also, you can always Buy Me A Coffee.
